Categories
Collaboration API Open-Source Webhooks Web-Based prototyping graphic design Free HTML Components-System Design-Libraries User-Flows design collaboration UI/UX design design tool Design-Systems Design-Tool CSS-Grid-Layout Interactions interactive prototypes Real-Time-Collaboration code collaboration Interactive-Prototypes UI-Redesign design systems Developers app design web design CSS SVGStars
Forks
Watchers
Developer links
Penpot
Penpot is like the love child of a designer and a developer who decided to ditch the drama and elope to the land of open source bliss. Imagine a world where designers can whip up jaw-dropping designs and interactive prototypes faster than you can say 'pixel-perfect,' while developers get to bask in the glory of ready-to-use code without the usual handoff headaches. It's like having a magical unicorn that poops rainbows of productivity and collaboration. Say goodbye to the endless tug-of-war between design and development, and say hello to Penpot, where your creative dreams and coding realities live happily ever after!


Benefits
- Why Penpot
- Penpot expresses designs as code. Designers can do their best work and see it will be beautifully implemented by developers in a two-way collaboration.
- Designed for Developers
- Penpot was built to serve both designers and developers and create a fluid design-code process. You have the choice to enjoy real-time collaboration or play "solo".
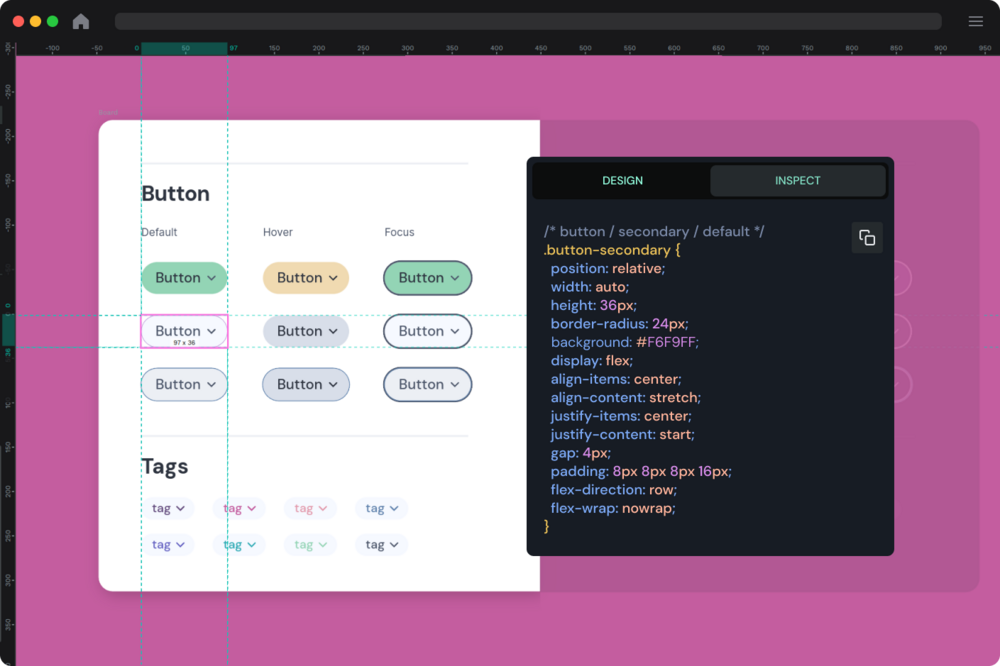
- Inspect Mode
- Work with ready-to-use code and make your workflow easy and fast. The inspect tab gives instant access to SVG, CSS, and HTML code.
Features
- Browser and Self-Host Availability
- Penpot is available on browser and self-host. It’s web-based and works with open standards (SVG, CSS, and HTML). And last but not least, it’s free!
- Latest Release 2.0
- Penpot’s latest huge release 2.0 takes the platform to a whole new level. This update introduces the ground-breaking CSS Grid Layout feature, a complete UI redesign, a new Components system, and much more. Plus, it's faster and more accessible.
- Integrations
- Penpot offers integration into the development toolchain, thanks to its support for webhooks and an API accessible through access tokens.
- Design Capabilities
- With Penpot you can design libraries to share and reuse; turn design elements into components and tokens to allow reusability and scalability; and build realistic user flows and interactions.